Wpf Design Time Data
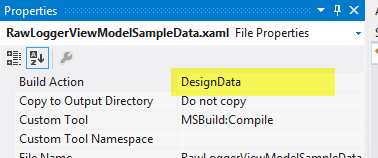
A really cool aspect of WPF is the ability to use DesignTimeData, a feature that added with MVVM pattern gives a unique DesignTime capabilities to programmer and designers. To use Design Time Data you can simply add a new xaml file and use the Build Action DesignData as visible in Figure 1 
Figure 1: A xaml file with the Build Action of type DesignData.
Now you can simply instantiate your ViewModel inside the code of Design Dat; in a simple LogViewer I have a ViewModel called RawLoggerViewModel that has various properties and I can simply instantiate it in DesignData file, because after all a XAML file is nothing than a serialized object XML representation
| |
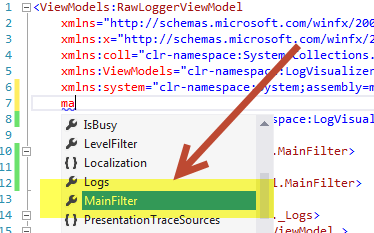
As you can see I have declared my RawLoggerViewModel in the namespace LogVisualizer.ViewModels, thus I can simply reference the namespace and declare an instance of my ViewModel inside my design time data file. This is only a section of the file but you should check that I’ve set MainFilter Property to the value “value of the filter”, with xaml syntax (it is a standard property of the RawLoggerViewModelClass). Since you are declaring an instance of a real class, Visual Studio has intellisense thus simplifying a lot the construction of Design Time Data.
Figure 2: You have full intellisense to create class
This technique permits you to simply create an instance of your view model and populate its properties with data that will be available during design time. Now it is time to instruct the designer that you want to use this specific design time data instance, and this is simply accomplished in the declaration of the Window
| |
This will instruct the designer to use the instance declared in the Design Time data file as the data context of the entire window during design time and this will give you some interesting advantages.
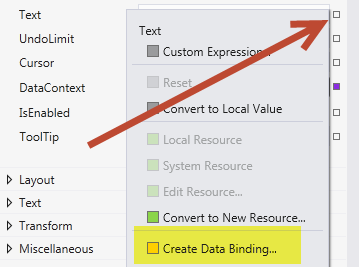
The very first advantage of this approach is the ability to select a control, es a TextBox, then click on the little square pointed by the arrow in Figure 3 and choose to data Bind a property to the ViewModel. In figure 3 I’m going to bind the Text Property.
Figure 3: Bind a property (in this exampe Text) to a property of the View Model.
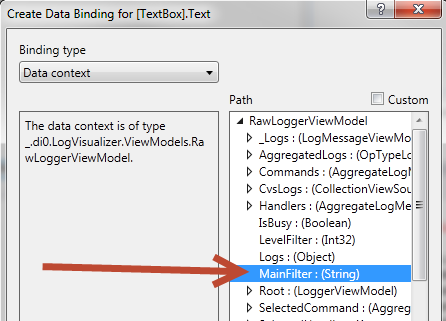
This will open a window that permits you to browse all properties of the View Model (Figure 4), and you can choose the property you want bind to the control property.
Figure 4: Choose the View Model’s property to use for binding
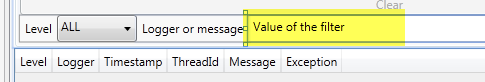
After you choose the value, you can immediately see the result on the designer.
Figure 5: Design time data are immediately shown in the designer
This approach gives you some advantages
- Less risk of mistyping name of the property entering the Binding syntax in the XAML designer by hand
- Gives you a visual list of all View Model properties that are available for binding
- Gives you visual feeling of the result of the binding
If you are interested on really advanced technique on binding in WPF I strongly suggest you to check this series of posts of my friend Mauro, where he is showing a really cool and advanced technique to deal with Design Time Data.
Alk.