FlowDocumentScrollViewer and horizontal stretch
Quite often when you use FlowDocumentScrollViewer it does not use all horizontal space, even if the container is large enough. Here is the declaration of my FlowDocumentScrollViewer
| |
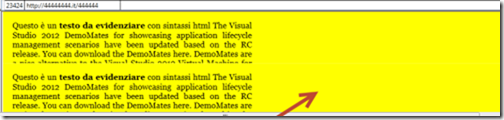
As you can see I’ve set both HorizontalAlignment and HorizontalContentAlignment to Stretch, the document is inside a Grid with yellow background and here is what I see during run and in designer.
Figure 1: FlowDocumentScrollViewer does not use all horizontal spacing
The problem is that FlowDocument does not stretch to occupy all horizontal spacing. As you can see containing grid uses all horizontal space (yellow background helps you to see grid area) while documents use only a little part of available space and the result is a lot of Grid space to remain unused by the FlowDocumentScrollViewer control. The easiest way to solve this problem is binding the width of the FlowDocumentScrollViewer to the same width of the container control
| |
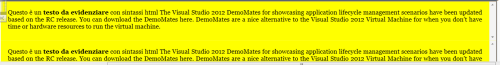
Thanks to the RelativeSource binding I’m able to easily obtain the result I want
Figure 2: Now my FlowDocumentScrollViewer use all horizontal space.
Gian Maria