Design time data in WPF and Blend with little effort
The power of WPF binding really shines when you use design time data to have a live preview of the aspect of your UI without the need to press F5 to load actual data. Design time data is a cool feature you can have with little effort, suppose you have a simple windows and you want to show a list of customers, taken from the northwind datadabase inside a Listbox, personlizing the DataTemplate.
I start with simple ViewModelBase, that is really far to be a real Base View Model to implement a full MVVM solution, but it serves me to show how to use design time data without scare people telling them to implement complex patterns or similar stuff.
| |
This is really simple base class that implements INotifyPropertyChanged and inherits from MarkupExtension, it has also an IsInDesign mode property to detect if the code is running inside a designer.
| |
Then I defined three abstract methods, the first is called CommonInit() and is used to do common initialization, then the RuntimeInit() is called to do all initialization I do not want to do when the viewmodel is used inside the designer, finally the DesignTimeInit() is called when the object is constructed inside the Designer. The trick is that the constructor call the RuntimeInit() only when we are outside the designer and the DesignTimeInit() is simply called inside the ProvideValue() virtual method of the base MarkupExtension class
Then I create a MainWindowViewModel inheriting from this class, add an ObservableCollection<Customers> to show data and implemented the initialization methods, the RuntimeInit() loads data from database.
| |
Then in the DesignTimeInit() I create some fake objects that will be used by the designer, you can do it simple using Fizzware NBuilder library.
| |
Now I fire blend and open the solution, create a windows then add the design time data context to the first Grid control
| |
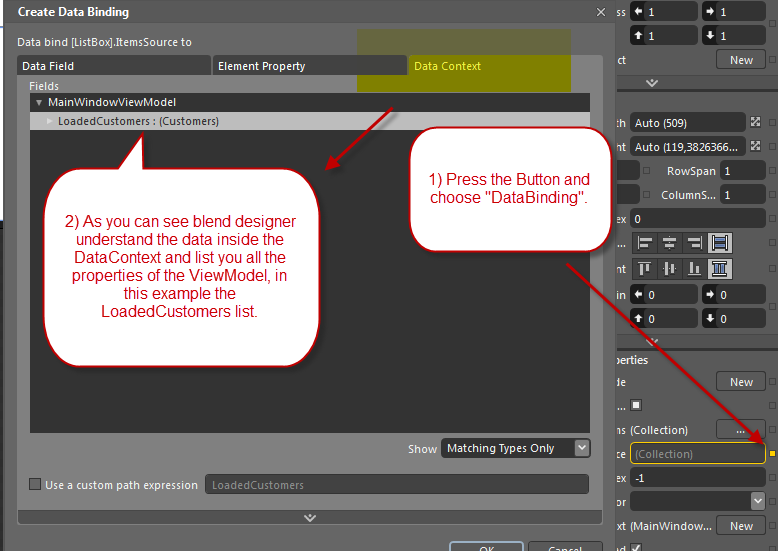
This will call the ProvideValue of the MarkupExtension class, so the object will be constructed with some dummy design data, then I drop a ListBox inside the window and bind its ItemsSource property with designer
Figure 1: Bind with designer
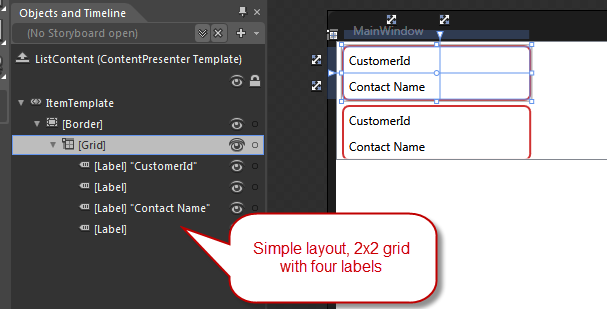
The cool part is that the designer correctly recognize the ViewModel inside the DataContext and shows me the list of properties that can be bound to the ItemsControl property. Now I right click the ListBox and ask blend to edit the ItemTemplate, then create a simple layout with a border and a 2×2 grid.
Figure 2: The layout for the DataTemplate of the ListBox
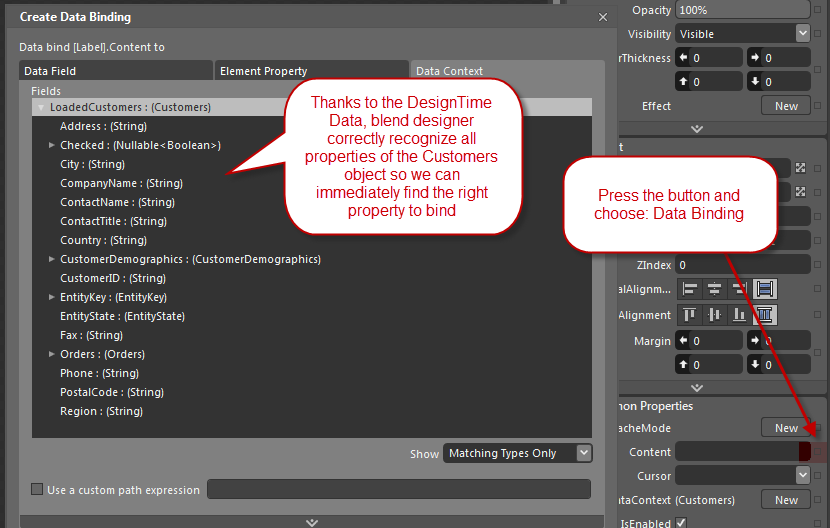
Now that I created the grid with four cells, I need to bind the label of the second column to the right properties of the Customers object, so I simply select the label, then ask to DataBind the Content:
Figure 3: Thanks to Design Time Data, blend designer can use reflection to understand the properties of the Customers Object, so we can easily choose the property to bind
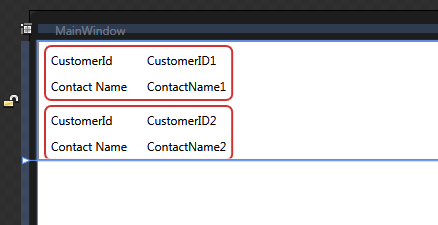
The cool part is that the interface in the designer immediately reflects the result with the Design Time Data
Figure 4: Designer uses design time data to render the interface directly inside the designer
This is a killer feature because permits you to have a real look at how the UI will be rendered with data.
Gian Maria