WPF binding a text with decoration
Suppose you need to show some decorated text in a MVVM WPF application, something like
2, 9 , 16 Dicembre 2011
And all the decorations are inserted by some business logic, for example bold if a value is greater than X, strikethrough if the value is less than Y, or similar logic. I want the interface as clean as possible, and moreover I do not know in advance how many numbers will be in the string.
A possible solution is using a flowDocument capable to show HTML content based on the the Html to Xaml converter that permits me to create a little HTML string in the VM that can be displayed on the UI with a simple control. The original Html2Xaml converter do not support the strikethrough, but it is really simple to modify it to support this kind of decoration.
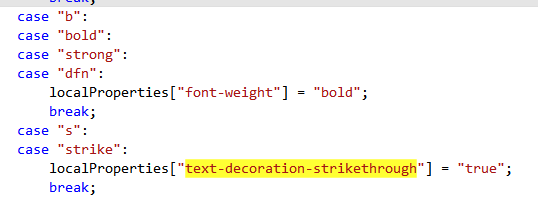
Figure 1: How to detect striketrhough HTML tag in the converter.
Simply locate where it check for bold tag and add support for s and strike tag. Now add another case in the section where the formattings of the new XAML tag are applied.
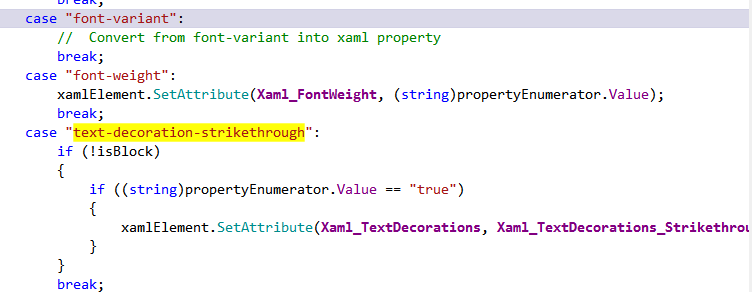
Figure 2: Add formatting to the new XAML element created.
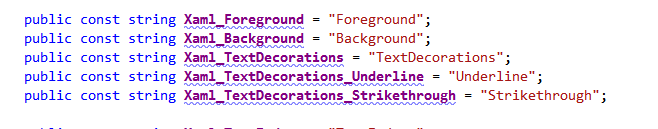
Do not forget to add a constant for the XAML style
Figure 3: Constants for XAML element formatting.
Now I can simply bind on the right VM property
| |
I can test the VM for rendering the right HTML fragment (passing to VM test data and check the HTML property), and I can also immediately verify the result on the designer.
As you can verify using a flowDocument to show formatted text is really simple and avoid the need to use multiple XAML controls bound to different properties.
alk.