JQuery your first plugin
One of the most interesting feature of JQuery is its extendibility. Writing a plugin is a breeze, and here an example of your first JQuery plugin, a logger to the firebug console.
Firebug is de facto the best developer tool for web developer I’ve ever used, and its console logging features are really amazing. Let’s see how it can help JQuery progammers.
| |
This code can look strange, and this is due to preserve the no conflict mode. Since we like to use the $ you can simply create a function that accepts a single argument called $, then inside that function you can use $ as usual, and finally you immediately invoke the function passing jQuery as argument. This technique is described in JQuery in action, one of the best book I’ve read.
This extension is really simple, first of all I check if console object is defined, if not I create a console object with a simple log function that does nothing. This is needed to avoid javascript errors in IE or in other browser that have no firebug console.
Then I simply call the log function of firebug console, passing a message and the whole wrapped-set. Now lets see what kind of information we can find in the console. First of all you can log a wrapped-set with little effort.
| |
As you can see I simply select all div with an id that begins with photo, then I call log and since this is a plugin that does not modify the wrapped-set I can continue to use the wrapped-set as if the log call was not present, in this example I’m using some drag and drop. Here is what I see in the firebug console.
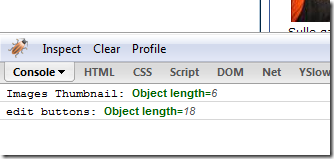
Actually I have two log, the first is the one showed in the example. as you can see I immediatly check that the wrapped-set contains 6 elements, but I can also expand that log to obtain much more informations.
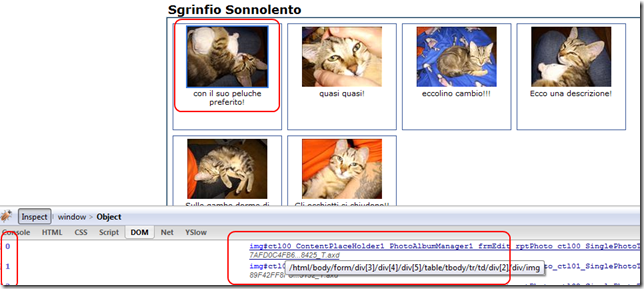
As you can see you can view details of every object selected in the dom, when you move the mouse over the element description the elements gets hilited in the page. This is an invaluable extension that permits you to immediately and visually check DOM selection. I could not believe I can really develop Javascript code without firebug :)
alk.