WPF Swap the entire content in a column based on content
In previous post, I demonstrated how to change the content of a grid based on the content of a property of bound object, now I want to take that example further. In the old example I change the source of an image, but now I want to set a complete different template based on content, to make this happens first of all you have to change the DataTemplate in ControlTemplate
| |
As you can see I create a template with an image, and another template with a complete different content, a stackpanel with two textblock. Now the interesting part is on the grid.
| |
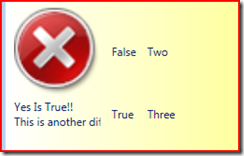
Since we want to change the content of the GridViewColumn we simply declare the DataTemplate inside a CellTemplate of the GridViewColumn object, here we drop a single control named cntand with default Template of Ct1. Then we can insert a DataTemplate trigger to simply change the Template property of the control, actually swapping the template at runtime based on property of the bound object, here is the result.
You can now completely change the template based on object property.
Alk.